
뭐 React니 JS니 가장 주요하게 쓰는 애들한테 심취해서 막 글을 써제꼈는데, 생각해보니 이 얘기를 좀 자세하게 풀지를 않은 것 같아서 주워왔다. 기본 내용 정리가 잘 되어있어야하는데 말이다..
앞서 뭐 다른 얘기할 때 HTML 얘기를 아주 스리슬쩍 끼워놨었는데 그건 진짜 겉 껍데기 중에 가장 바깥에 있는 수준이고 좀 디테일하게 안써둔다고 손해볼게 뭔가 싶어서 써본다.
나중에 또 쓸 CSS 까지 얹어서 얘기하자면 이 HTML/CSS 라는게 Front를 구성하는 가장 기본적인 요소 3인방 중에 하난데, 아무래도 퍼블리셔라는 직업이 또 따로 존재하다보니 신입개발자들은 뒷전으로 미뤄두는 경향이 없잖아 있다. 근데 둘다 꼭 먼저 공부하길 권하고 싶은게, JS 로 수십 줄 써서 개발할거 CSS 한두줄로 끝나는거도 있다. 그래서 기왕이면 코드라인 수도 줄일겸, 내가 선택할 수 있는 선택지를 넓힐 겸 저 3인방의 문법이나 여러가지 응용법은 대부분 잘 익혀두길 권장한다. (나도 CSS 때문에 빡쳐서 뒤늦게 시작함..)
그럼 일단 한번 시작해보자.
1. HTML이란?
HyperText Markup Language 의 약자로 프로그래밍의 시초격인 마크업 언어의 일종이다. 마크업 하면 대표적으로 XML을 떠올리는데, 제일 흔하게 쓰는 이 HTML도 역시 마찬가지로 마크업이라는걸 많은 사람들이 망각하고 있더라.
하여튼 그래서 이게 뭐하는 애냐? 웹 어플리케이션의 화면 구조를 정의하는 언어다. 말을 디게 어렵게 하는데, 건축에 예를 들면 브라우저가 화면을 띄우면 이 HTML이 철근 콘크리트 그런거 하는거다. 뼈대!
엄연히 따지고 보면 마크업 '언어'에 해당하기 때문에, 문법이나 기본 구조라는게 존재한다. 오늘은 그걸 살펴볼 예정이다.
2. HTML의 기본 구조

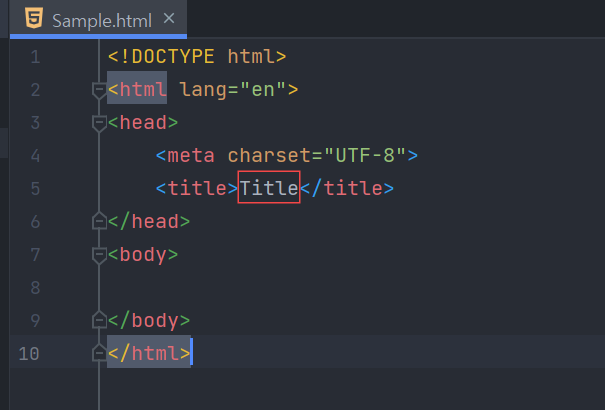
자 손수 캡쳐를 떠왔다. 위의 사진이 HTML을 갓 생성하면 생기는 기본 값이고 일단 기본적으로 이 문서의 타입이 HTML이라는 것을 표시하기 위에 제일 위에 <!DOCTYPE html>이렇게 적혀있다. 다른 의미는 따로 없고 이게 HTML문서라는 사실만 의미한다.
HTML은 계층형 구조를 가지고 있다.
뭐 계층형이 아닌게 어딨겠냐만, HTML도 마찬가지로 계층을 가지고 있다. 위의 사진을 보면 알겠지만 가장 부모가 되는게 <html> 이고 그 자식이 <head> , <body>다. head는 스타일, 그러니까 디자인, 배치 등을 위함이거나 script, 그러니까 동적처리를 위한 코드들을 작성하는 태그고, body가 이제 우리가 화면에서 보게 되는 요소들을 그려주는 태그다. 이 계층 구조가 있다는 것을 잘 생각해야한다.
3. 흔한 HTML 태그
<h1></h1> <!-- 제목 같은 걸 작성할 떄 사용하는 태그, h1 ~ h6까지 있고 6으로 갈 수록 사이즈가 작아진다. -->
<p></p> <!-- 문단 구분을 위해 사용하는 태그 -->
<br> <!-- 그냥 줄바꿈을 할때 쓰는 태그-->
<b></b> <!--Bold 글자 스타일이 적용되도록 하는 태그, 글자가 두꺼워진다.-->
<em></em> <!--글자가 기울어지는 태그, 흔히 이탤릭체라고 부른다.-->
<u></u> <!--글자에 밑줄이 들어가는 태그-->
<s></s> <!--글자에 취소선이 삽입되는 태그-->
<sup></sup><!--위첨자를 삽입하는 태그-->
<sub></sub><!--아래첨자를 삽입하는 태그-->
<mark></mark><!--글자의 배경색을 형광색으로 만들어주는 태그 -->
<hr><!--수평선을 그려주는 태그-->
<ol><!--순서가 있는 목록을 만드는 태그, 앞에 번호가 붙는다-->
<li>목록1</li> <!--목록의 요소-->
<li>목록2</li>
</ol>
<ul><!--순서가 없는 목록을 만드는 태그, 앞에 그냥 점이 찍힌다.-->
<li>목록1</li>
<li>목록2</li>
</ul>
<a href="https://openotadev.tistory.com"></a> <!--링크거는 태그, 클릭하면 href 에 써둔 주소로 이동한다-->
<img src="./image.png" alt="이미지가 있던 자리입니다."><!--이미지를 삽입해주는 태그, src에 이미지 경로를 잡아주면 해당 이미지가 뜬다. alt는 문제로 인해서 이미지가 안떴을때 띄워줄 메세지라고 생각하면 된다-->나름대로 정리를 했는데, 솔직히 많이 안쓰는 애들도 있다. 나도 퍼블 강의 들으면서 정리했던거 주워온거라.. 오히려 요즘은 막 그림이 움직이는 처리를 하고 그런거 때문에, <canvas></canvas> 같은 태그를 많이 쓰는게 보이던데, 나도 열심히 공부해서 더 멋지고 좋은거 어캐쓰는지 알려줄 수 있도록 노력하겠다.
4. 태그의 구성요소
저 태그써둔걸 보면 뭐 안에 뭔가를 막써놨는데, 그걸 알아보자.
<a href="openotadev.tistory.com" target="_blank" title="내블로그로 가여">블로그 가기</a>Attribute
자 위의 코드 안에서 href, target, title 같은걸 Attribute라고 부른다. 저 태그가 가진 속성들을 의미하는거고, DOM컨트롤이랑 CSS랑 연계해 많이쓰는 class, id 같은 것도 속성 중 하나다. (저 target은 클릭 때 뜨는 창이 새탭에서 열리도록 해둔거고, title은 이 링크위에 마우스 갖다 대면 "내블로그로 가여" 라는 멘트가 적힌 노란박스가 뜨도록 하는건데 그 노란박스 이름이 툴팁이다.)
Contents
여는 태그 <a>와 닫는 태그 </a> 사이의 공간에 적힌 애들을 Contents 라고 한다. 저게 화면에서 보이는 글자가 된다.
'Dev > Basic' 카테고리의 다른 글
| [Web] Web Server & Web Application Server (0) | 2023.08.03 |
|---|---|
| [Front Basic] CSS (0) | 2023.06.15 |
| [Git] Git (0) | 2023.06.12 |
| [HTTP] HTTP (0) | 2023.04.27 |
| [REST] REST API (0) | 2023.04.27 |